Custom Integrations Tutorial
Adding a custom integration to Mugsy is a very simple process. In the following tutorial, we will create a Discord Bot that will allow you to brew coffee directly from your favorite Discord Channel.
The app is written in Node.JS. You can find out how to install Node on your specific set up here: https://nodejs.org/en/download/package-manager/
I will not get into much detail about Node itself nor will there be any in depth code descriptions. There are tons of great Node tutorials all over the web for that. Some minor Googling will get you moving very quickly. That being said, once Node is installed, you will not need anything beyond this tutorial to get the bot up and running.
Sections
There are four main sections to this tutorial:
Setting up the dev environment
Mugsy Key Generation
Coding the App
Creating the Discord Bot
Set Up
This tutorial is written from the perspective of those using a Unix style terminal app. If you do not have one on your system of choice, you may need to translate these commands.
In your working directory type the following commands:
Create a new directory for your app: mkdir mugsyBot
Enter the new directory: cd mugsyBot
Initialize the directory to work with Node: npm init -y
Node’s most powerful feature is its use of packages. Packages are libraries you can use to quickly add functionality to your app.
This app will use two packages and they are installed using NPM(Node Package Manager):
Discord.JS: A powerful library for interacting with the Discord API
Request: Request is designed to be the simplest way possible to make http calls. It supports HTTPS and follows redirects by default.
To install the packages enter the following commands in your terminal:
npm install discord.js
npm install requests
Finally, create a new file and name it index.js.
Mugsy Key Generation
Access Mugsy Cloud Control at https://cloud.heymugsy.com
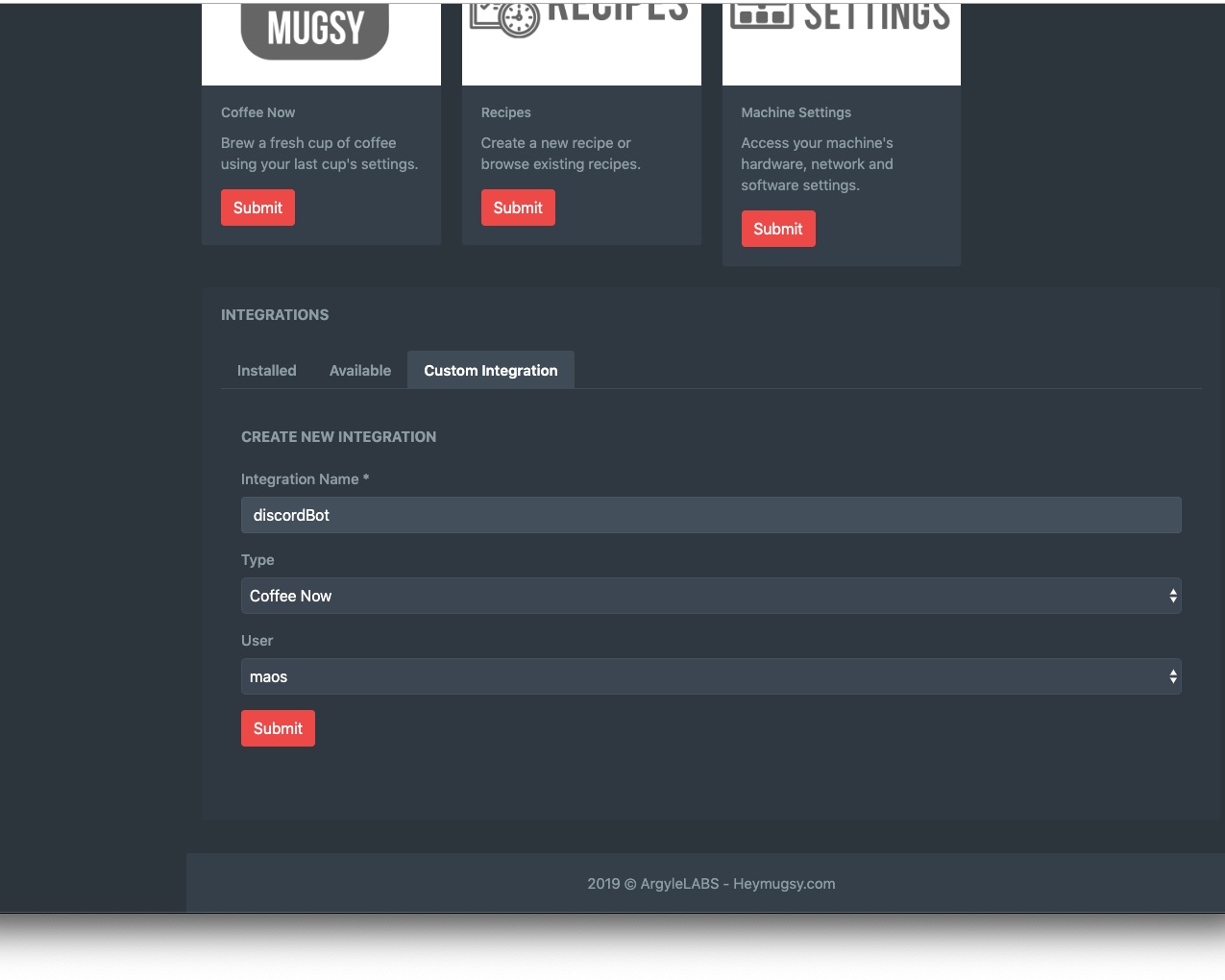
Scroll down to the integrations tabs and click on Custom Integration:
The settings are:
Integration Name: This can be whatever you want.
Type: Select Coffee Now. This integration just causes the Coffee Now function to fire form Discord.
User: Which user’s Coffee Now settings you want to fire off.
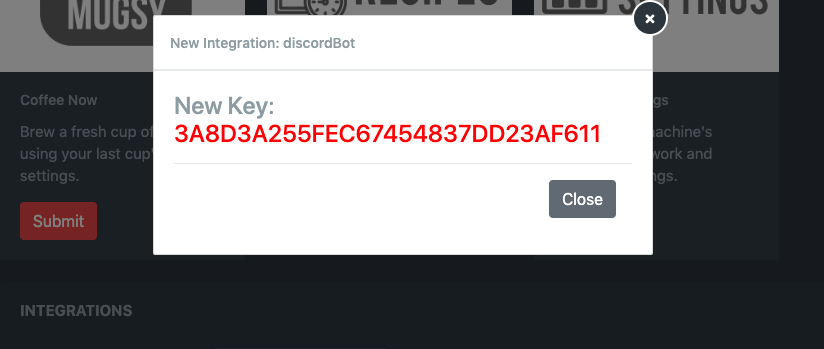
Once you have everything filled out, hit the submit button to get your key:
Copy that key and put it somewhere safe! We will need it in the next section.
Code
Open up your favorite text editor with the index.js file we created in the first section.
The first thing we need to do is to import the packages we installed earlier:
The first line imports the Discord.JS package and the second prepares a new instance of the Discord client. The third line imports the Request package.
Next we will create the actual client for the Discord connection:
Once connected, it logs the Discord user to the terminal.
Next we get to the bulk of the app:
msg.content is the trigger that the Discord Bot listens for. I have set it to listen for “Mugsy Brew!”. So any time I type “Mugsy brew!” the bot will fire off the function. You can use anything you want here.
The cloud.heymugsy.com url is the endpoint for custom integrations. This is where you will paste the key you generated from the Custom Integration form in the previous section.
The remaining function logs any errors from the cloud.heymugsy.com endpoint as well as the returned status code.
msg.reply(body) is then sent directly to the Discord Bot, which replies to the initial trigger command in the Discord channel. The message content is the “body” from the Mugsy endpoint. It will return “Mugsy is brewing your coffee!” if your system is online and ready to go. If not, it will return an error message.
Creating the Discord Bot
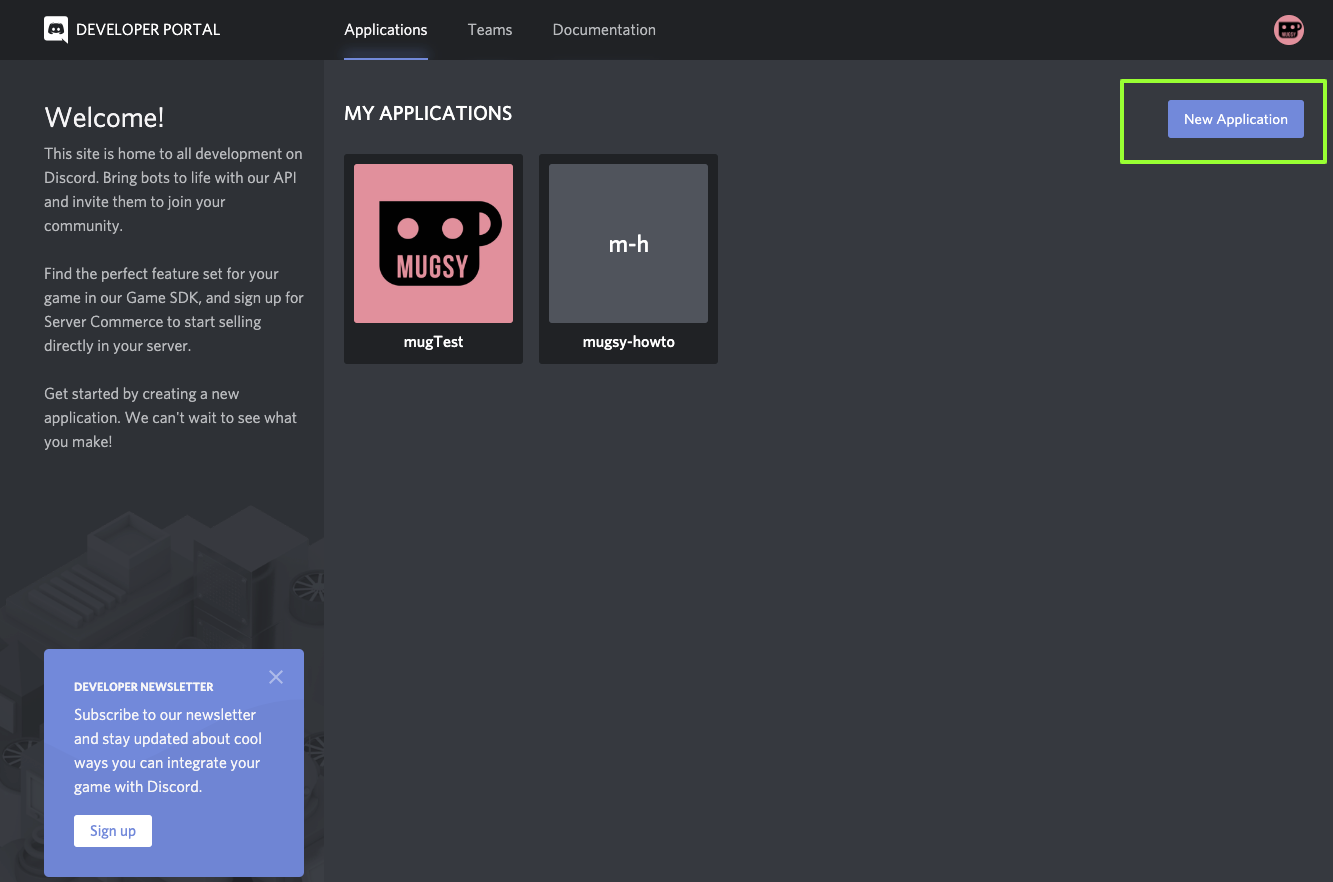
Head on over to https://discordapp.com/developers/applications/ to create a new Discord App. You will need to be logged in under your existing user. Click the New Application button to get started:
Next, think of a good name for your bot:
Hit create, and you will be taken to your new app’s settings:
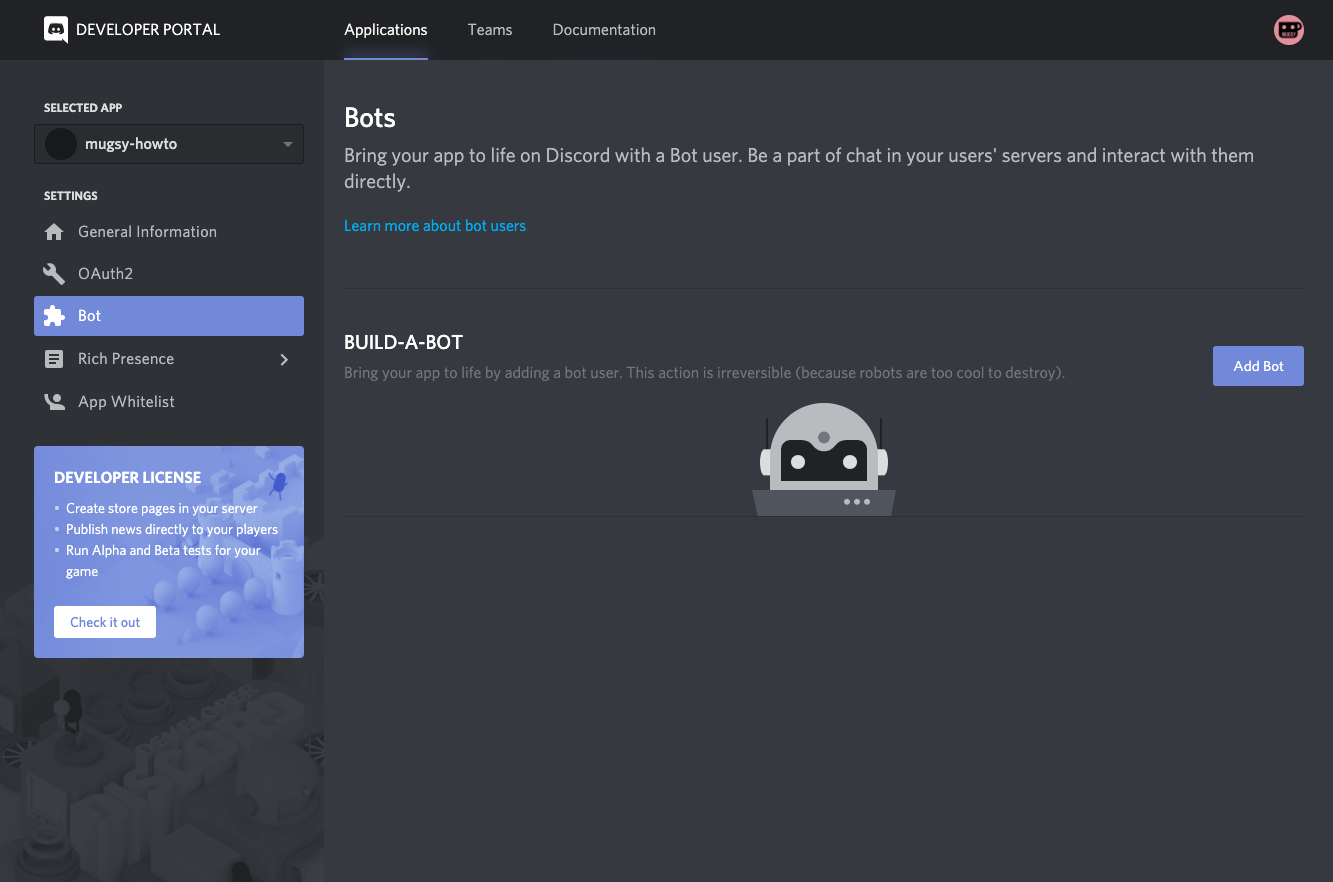
There’s some juicy info here but we do not need it for this app so we’re gonna ignore it for now. We need to now create the actual bot for this new app. In the left side menu, click on the “Bot” link.
Click on the “Add Bot” button on the right hand side. From there you will get a confirmation screen:
Click yes to confirm. From there, we will need to update the security settings for the bot. From the left hand side menu, click on OAuth.
In the Scopes section, select “bot”. A link will appear. You need to visit this link to activate the bot and install it on your Discord Server:
If you do not have your own Discord server, open up the regular discord app. Click the + sign from the left side menu:
From there, select “Create” on the next screen:
Once your server is live, go back to the link from OAuth screen’s Scope section, select the new server’s name and confirm.
Your Discord Bot is now alive and ready to go. The last step is to grab the bot’s OAuth key and add it to the index.js file so they can actually communicate. Back in the Discord Developer Portal, click on “Bot” from the left hand menu:
In the Token section, hit the copy button to push the key to your clipboard.
Head back to your text editor and add the following line to the end of the index.js file:
Paste the copied key over DISCORD_BOT_KEY_HERE. And that’s pretty much it! Save your file. Open up your terminal and make sure you are in the project directory.
To start the app type: node index.js
Hit enter. If everything went well, you should see this in the terminal: Logged in as: mugTest#4994!
The user will be your bot’s name and number so it won’t be exactly the same. Just make sure you aren’t seeing any errors.
OK, now it’s time to test! Open up your discord app to your server and check the top right corner for logged in users. You should see your bot hanging out:
Now, since Mugsy is just barely starting to ship, your machine won’t be online and your bot will respond with an error:
Here is what a successful response looks like:
All done! Here is a shot of all the code:
You can find all of the code on Github, ready to go: https://github.com/margyle/mugsy-discord-bot
Thanks for taking the time to read this tutorial! It is the first of many more to come. It’s my first time doing one of these so apologies if it’s a bit rough around the edges. Feel free to share comments and corrections!
Cheers,
-m